- Aanmelden / Afmelden
- CMS onderdelen
- Eigen account aanpassen
- Inhoud toevoegen
- Filteren, zoeken, sorteren en webpagina bezoeken
- Inhoud & functie
- Tabs & Slug
- Homepage
- Nieuwsbericht
- Product
- Lexicon
- Pagina
- Referentie
- Teamlid
- Vacature
- Vestiging
- Contentbuilder in detail
- Hoofding
- Subhoofding
- Tekst
- Tekst 2-kolommen
- Tekst 3-kolommen
- Foto + tekst
- Documenten
- Foto Carrousel
- Foto
- Tabel
- Code
- Referentie
- Content Block
- Call-to-action knop
- Horizontale lijn
- Verkoopslinks
- Formulieren
- Contact teammembers
- Gerelateerde pagina's
- Product
- Stap-voor-stap
- Algemeen
- Bestanden
- Gebruikers
- Splash
- Forms
- Hulpprogramma's
- Externe inhoud embedden
- SEO
- Release Notes
Homepage
De homepage kan worden aangepast onder 'Eenmalig' > 'Homepage'. Er bestaat uiteraard maar 1 homepage, dus je kunt alleen de bestaande homepage aanpassen, geen nieuwe creëren.

Er zijn 3 tabs beschikbaar
- Header: alle content die bovenaan de pagina verschijnt
- Pagina: de inhoud van de pagina zelf
- SEO: zoals op heel veel pagina is ook hier de meta informatie van de pagina aan te passen
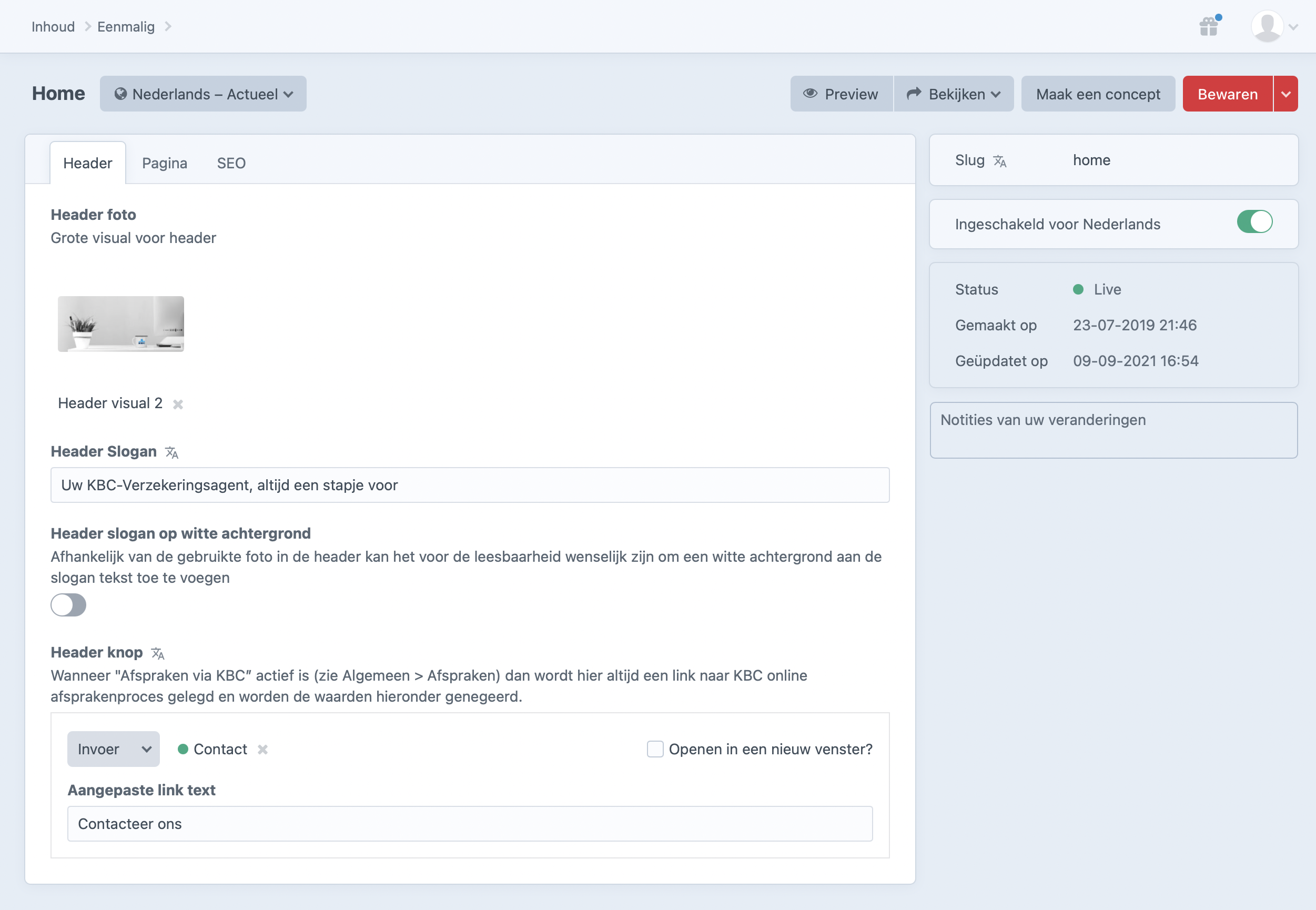
Header
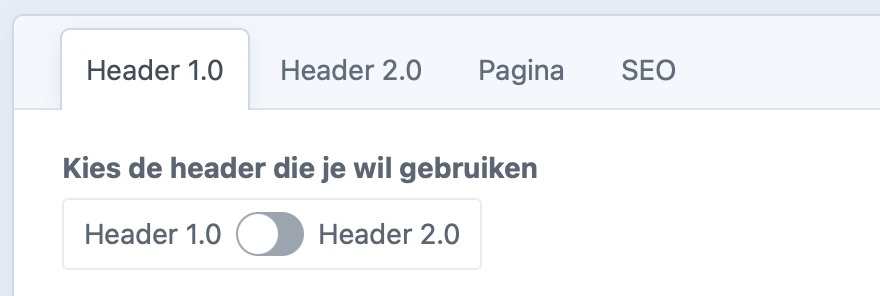
Header 1.0 of 2.0
In de header van de pagina staan belangrijke info opgenomen die de bezoeker als eerste te zien krijgt.
Er bestaan 2 versies van de header
- Header 1.0: deze versie is de originele versie en is bedoeld om een sfeerbeeld te plaatsen op de eerste pagina. Een sfeerbeeld bevat elementen die niet persé zichtbaar moeten zijn, want deze foto schaalt dynamisch volgens de beschikbare ruimte waarbij de hoogte altijd gelijk blijft. Dat betekent dat er bepaalde stukken van de foto niet zichtbaar zullen zijn op bepaalde schermgroottes. In deze versie van de header is het mogelijk om een knop te publiceren en een header titel. Wanneer je kiest voor het gebruik van deze versie, dan kun je de details instellen op het tabblad 'Header 1.0', de ingevoerde gegevens in het tabblad 'Header 2.0' worden dan genegeerd
- Header 2.0: deze versie is specifiek gemaakt voor de weergave van foto's waarbij altijd de volledige foto zichtbaar moet blijven (bv. groepsfoto's). Deze foto wordt evenzeer dynamisch geschaald maar in alle gevallen blijft de verhouding tussen breedte en hoogte gelijk. In deze versie is het eveneens mogelijk om een carrousel weergave te bekomen met maximaal 4 foto's. Wanneer je kiest voor het gebruik van deze versie, dan kun je de details instellen op het tabblad 'Header 2.0', de ingevoerde gegevens in het tabblad 'Header 1.0' worden dan genegeerd

Header 1.0

De blauw gemarkeerde onderdelen zijn respectievelijk aan te passen van Algemeen > Navigatie en Algemeen > Agent
Het rood gemarkeerde deel is in deze tab aan te passen. De meeste bezoekers zien dit onderdeel als eerste, het is dus belangrijk een goede indruk na te laten.
De header foto kan worden gepersonaliseerd, maar je best het volgende indachtig:
- De foto wordt automatisch over de volledige breedte van het scherm getoond en zal dus meeschalen en in/uitzoomen naar gelang de beschikbare ruimte op het scherm van de bezoeker
- Het design voorziet in een foto weergave met aspectratio (verhouding breedte tgo hoogte) van 2:1
- De foto zal aan de onderzijde automatisch worden bijgeknipt om ze passend te maken
- Standaard wordt in de bovenste helft van de foto tekst geplaatst samen met knop
Wanneer je vertrekt van een liggende foto met een standaard aspect ratio van 4:3 (verhouding breedte 4 tgo hoogte 3) of 3:2 is dit de ideale foto:
- De resolutie van de foto is minstens 1200 op 900 of 1200 op 800
- Hou ongeveer bovenste helft van de foto vrij (zet bv. geen medewerkers daar in beeld). Daar komt immers de headertekst + button standaard op.
- Hou ongeveer 1/5 van de foto aan linker- en rechterzijde van de foto vrij. Deze ruimte is nodig om te kunnen schalen bij veranderende schermgroottes.
- Zorg dat 1/5 van de onderkant van de foto geen cruciale elementen bevat (bv geen hoofden). Deze ruimte is immers nodig om te kunnen schalen bij veranderende schermgroottes.
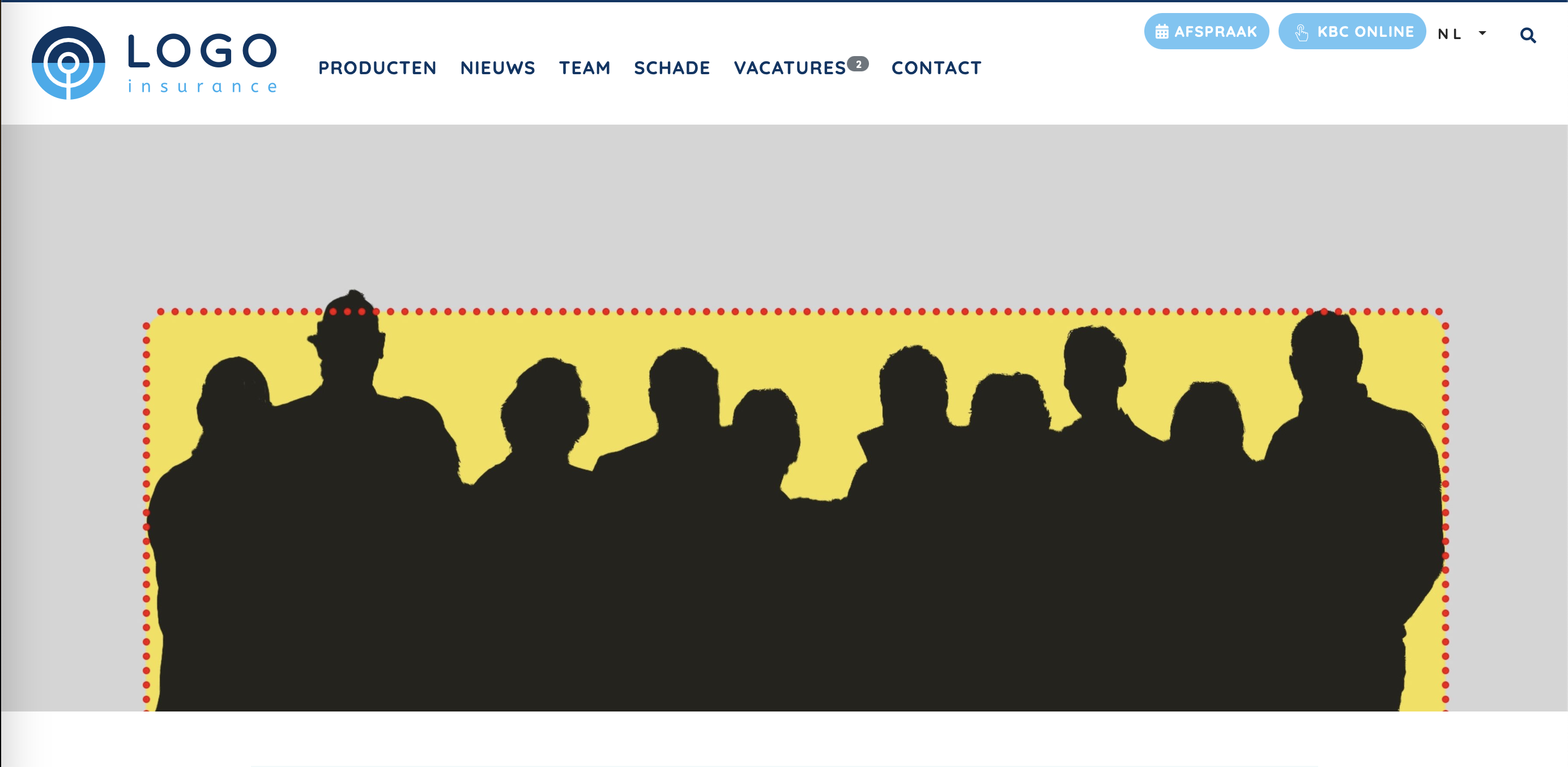
Een voorbeeld van dergelijke foto (aspectratio 3:2):

- Zwarte contouren zijn de mensen
- In het gele vlak met rode stippellijn staat de kern van de foto
Wanneer de foto bovenaan wat aan de donkere kant is, kun je een lichte achtergrond aan de headertekst toevoegen via de knop 'Header slogan op witte achtergrond'
Naargelang de beschikbare schermbreedte krijg je dan het volgende resultaat

Smal scherm

Normaal scherm

Breed scherm
De slogan op de foto kan aangepast worden gewijzigd via het veld 'Slogan op header'. De knop op de headerfoto kan worden gewijzigd wanneer het afsprakenproces niet is geactiveerd of kan zelfs helemaal verborgen worden indien gewenst.
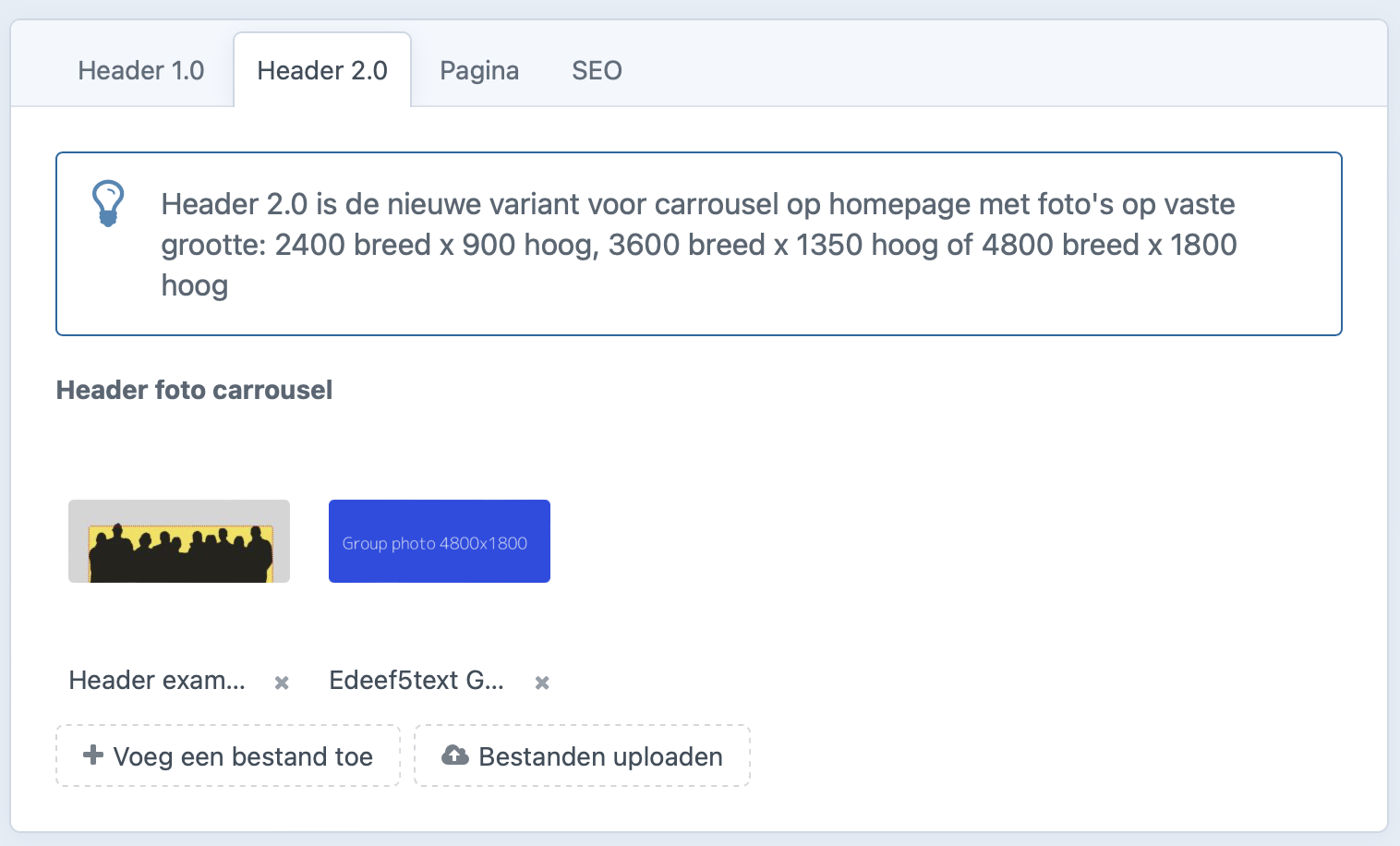
Header 2.0
Wanneer je foto's hebt waarop personen bijvoorbeeld centraal staan, dan kies je best om 'Header 2.0' te gebruiken.

- De foto's hebben een vaste verhouding, je kunt bijvoorbeeld de volgende beeldgroottes gebruiken
- 2400 breed x 900 hoog,
- 3600 breed x 1350 hoog,
- 4800 breed x 1800 hoog
- Wanneer je meerdere foto's selecteert (maximaal 4) dan worden deze als foto carrousel weergegeven. Belangrijk is hier wel om de nodige compressie op foto's uit te voeren zodat de laadtijd van de homepage niet al te groot wordt
Het resultaat ziet er dan als volgt uit

Pagina
Door middel van de contentbuilder kunnen verschillende elementen worden voorzien, standaard zijn de volgende voorzien:
- Content Block met 'Producten'
- Content Block met 'Nieuws'
- Content Block met 'Afspraak Banner'
- Content Block met 'Vestigingen'
- Content Block met 'Team'
Deze elementen kunnen worden vervangen en/of aangevuld met andere blokken. Test de weergave van deze pagina goed uit, een eerste indruk kun je immers maar één keer maken